Known issues: Coordinate conversion (errors for some conversions).
1. Nahrajte obrázok
Na stránke kešky, v rovnakej výške ako je názov kešky, nájdete na pravej strane blok odkazov. Jeden z odkazov je Nahrať obrázky. Kliknite na tento odkaz a na stránku kešky môžete prostredníctvom formulára na danej stránke nahrať obrázky.

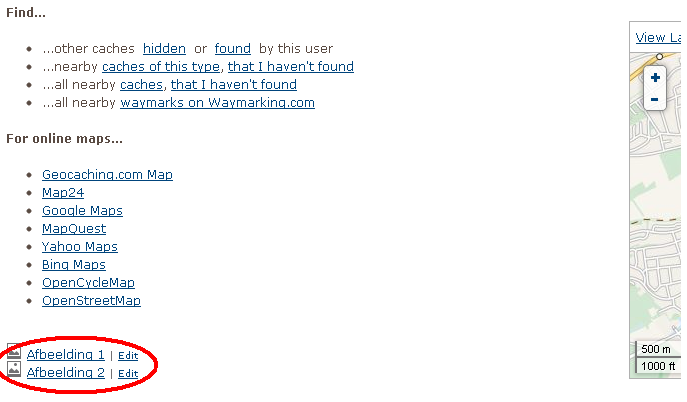
Keď bude všetko pripravené, prejdite naspäť na stránku kešky. Tam môžete naspodku stránky, hneď nad sekciou s logmi (ak sú nejaké k dispozícii), nájsť zoznam s odkazmi na práve nahraté obrázky.

NEZABUDNITE: Ak kliknete na jeden z odkazov, otvorí sa obrázok. V navigačnom paneli nájdete odkaz na obrázok (začína na http://). Tento odkaz je neskôr potrebný na vloženie obrázka na stránku kešky, odkazujem na tento odkaz pomocou výrazu umiestnenie obrázka.

2. Vložte HTML kód
Teraz ideme vložiť obrázok na stránku kešky. Prejdite na stránku úpravy kešky. Urobíte to kliknutím na odkaz Upraviť v rovnakom bloku odkazov, ako keď ste nahrávali obrázok.

Na stránke úpravy nájdite hlavičku Podrobnosti (hneď pod hodnotením náročnosti a terénu). Začiarknite políčko pred položkou Popisy sú v HTML.

Teraz vložte umiestnenie do textu (v krátkom alebo dlhom popise) na miesto, kde chcete obrázok zobrazovať. Tento kód:
<img src="Umiestnenie obrázka" alt="Popis" title="Popis">
Umiestnenie obrázka už bolo vysvetlené vyššie. To je odkaz, ktorý začína na http://.
Popis (2x) je jednoducho popis obrázka. Popis sa zobrazuje, keď ukážete myšou na obrázok. Príklad: Keška.
Ľahký spôsob vytvorenia správneho kódu pre obrázok nájdete cez Generátor kódu obrázka.
3. Uložte zmeny
Nakoniec je potrebné uložiť urobené zmeny, resp. v tomto prípade odoslať stránku na server. Kliknite naspodku stránky na tlačidlo Odoslať zmeny. Nezabudnite začiarknuť, že súhlasíte s pravidlami pre kešku a podmienkami používania.

4. Dokončené
Hotovo! Obrázok teraz vidno na stránke kešky.
Ďalej nájdete niektoré ďalšie možnosti, ktoré sa vám môžu zísť.
5. Hypertext. odkaz
Môže byť užitočné nastaviť obrázok ako hypertextový odkaz. To znamená, že ak niekto klikne na obrázok, otvorí sa webová stránka (alebo obrázok). Na to použite tento kód:
<a href="Hypertext. odkaz">Kód obrázka</a>
Kde hyperlink je odkaz na webovú stránku, ktorú potrebujete otvoriť.
Celý kód potom bude
<a href="Hypertext. odkaz"><img src="Umiestnenie obrázka" alt="Popis" title="Popis"></a>
6. Rozmery
Bez zmeny veľkosti obrázkov je možné zobrazovať s inými rozmermi, než má pôvodný obrázok. To sa dá dosiahnuť pridaním atribútov width a height, ktoré sú vyjadrené v pixloch. Obrázok so šírkou 100 pixlov a výškou 200 pixlov bude:
<img src="Umiestnenie obrázka" alt="Popis" title="Popis" width="100" height="200">
Vyplnením šírky aj výšky obrázka sa môže natiahnuť bez pomeru šírka-výška. Našťastie je možné aj použiť iba jeden z dvoch atribútov. Ak sa napríklad použije len šírka, výška sa patrične upraví. Kód potom bude:
<img src="Umiestnenie obrázka" alt="Popis" title="Popis" width="100">
7. Na stred
Ak chcete vycentrovať obrázok na stránke, je potrebný len malý kúsok kódu:
<p style="text-align:center;">Kód obrázka</p>
Celý kód potom bude
<p style="text-align:center;"><img src="Umiestnenie obrázka" alt="Popis" title="Popis"></p>


|

GeocachingToolbox.com je licencovaný |
Aktualizované: 29-12-2023
Denník zmien | |
|
Autorské práva © 2024 GeocachingToolbox.com, Japiejoo |
v rámci Creative Commons-License
ak nie je uvedené inak |
Stav Prispievatelia Čo je GeocachingToolbox.com |

 Slovenčina
Slovenčina  Angličtina
Angličtina Holandčina
Holandčina Nemčina
Nemčina Španielčina
Španielčina
Tweet